So much happened since the announcement last month, it’s hard to know where to start!
Some people wrote nice things about us, including articles in The Verge, WIRED, and New World Notes, and tons of excited tweets, which was nice to see.
And wow, we got so many emails. We’ve spent the last month giving demos to so many interesting event organizers, creators, artists, and others hoping to use Skittish, and every time it’s a sheer delight, showing people around the little world we’ve created.
We’ve added so many new features to Skittish, I decided to make a video tour of the new features since it’s easier to show than tell.
Let’s break down some of what’s new, and talk about what’s coming next.
High Fidelity
The biggest change is kind of nerdy but it’s huge: we’ve switched from peer-to-peer WebRTC and WebAudio for our spatial audio to High Fidelity, a new service providing spatial audio for platforms like ours.
What does this mean? In simple terms, instead of trying to connect every person in the space to one another, we now send audio streams and positional information to High Fidelity’s servers, where they transform it into a personalized spatial sound collage for every attendee in Skittish.
This means much better audio quality, more accurate 3D sound, lower latency, more cross-browser compatibility, many more simultaneous audio streams per room, and a much better experience for everyone.
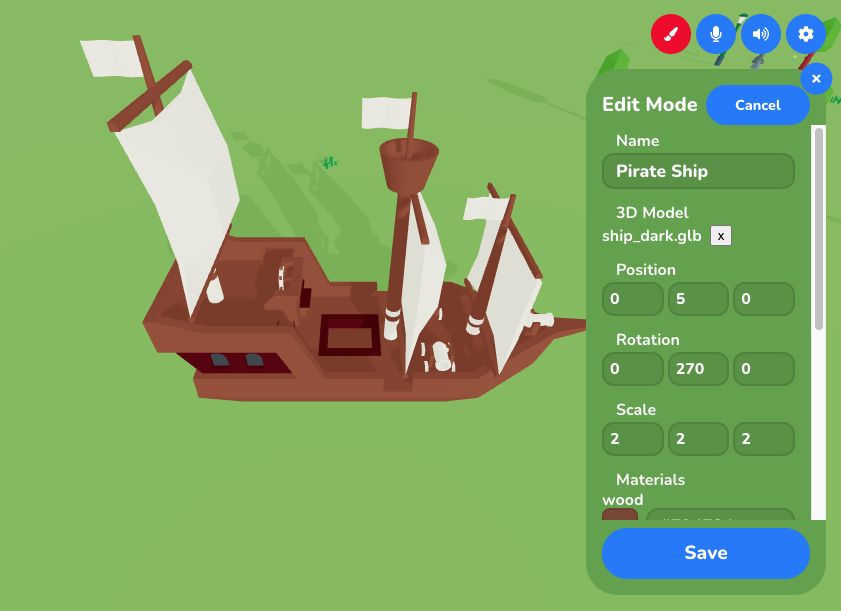
Asset Editor
We massively expanded our asset editor with the ability to import new 3D objects, and edit their properties including scale, position, colors, and collision details (i.e. if you can bump into them or not).

What does all this mean? Well, a ton of new objects for you to choose from, from flowers and donuts to lampposts and pirate ships.
But it also means you can import any GLTF/GLB object, of which there are thousands to choose from in stock asset libraries online, both freely-licensed and paid. You’re no longer limited to what we decided to import—although there are limits on the size and complexity of the objects you can import, since that will affect performance.
You can design the space to look however you want, though we plan to offer some nicely-designed starting points for you in the form of room templates you can customize, if a blank slate is too overwhelming.
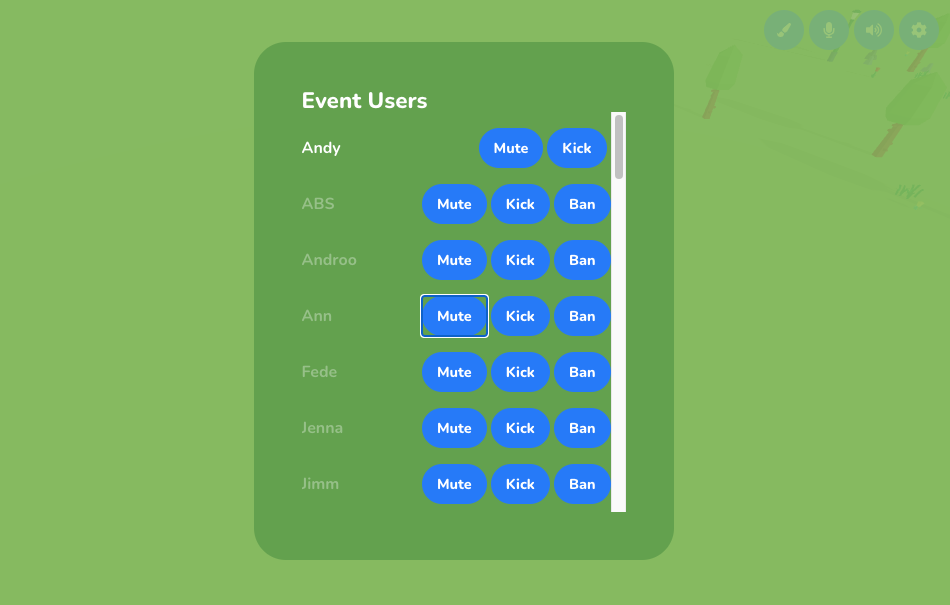
Moderation Tools
We added the first moderation tools to Skittish, allowing event creators to view an attendee list with the ability to mute, kick, or ban problem users. These are rudimentary, but an important first step as we build tools to give creators the tools to deal with issues quickly and effectively as they come up.

We’ve also added the ability to open and close event spaces. When closed, attendees attempting to join will go into a waiting room and will join automatically once the event is open.
Finally, we’ve created some tools for enabling and disabling public editing, allowing anyone in the event to use the asset editor to change the space. This can lead to pure chaos, but for a trusted group, it’s really fun.
Stages
You can now place stages, highlighted areas of the ground allowing you to amplify your voice to everyone in the room, regardless of their distance to you.
Like in real-life, you’ll still hear audio from people near the stage, allowing for more natural feedback like applause, laughter, and questions from the audience.
We plan on adding additional controls for this, such as assigning speaker roles (so any rando can’t just grab the mic) and quiet areas to prevent distractions during talks.
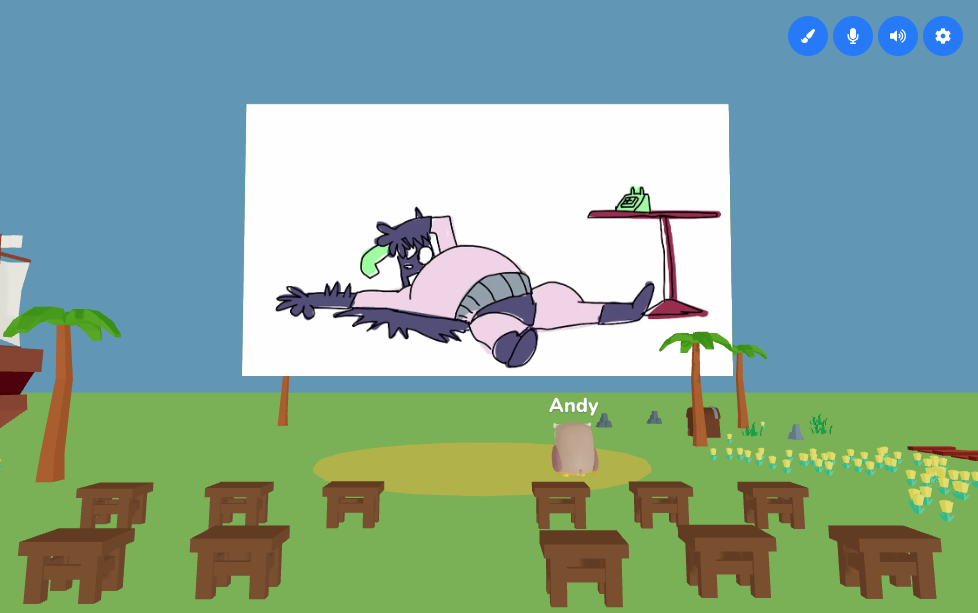
Video Screen Focus
Skittish already supports adding video screens to events, with support for YouTube (and YouTube Live), Twitch, Facebook, Vimeo, Streamable, SoundCloud, and so on. These screens appear physically in the space, with proximity audio based on your distance to them.
One of the most common features we heard when demoing was the ability to focus on the screens during talks. We could have just made a fullscreen button, but felt that would take people out of the environment.
Instead, we now give you the option of focusing in on video screen to give you a better view, but without leaving the Skittish world.

What’s Next?
We’re working hard to open Skittish to the public, but there’s still plenty to do before we can responsibly open it publicly. We plan to continue development and run larger beta tests through April, making sure it’s a stable and safe platform for your community events.
We’re holding our first big public events in May, and hope to start sending out invites for you to launch your own event spaces in late May and early June.
Thanks for your patience, and if you haven’t already, make sure you’re on the announcement list to get notified as we open up.
Oh, and if you have a particularly interesting event or use of Skittish to propose, get in touch.
